You may often encounter the fact that there are small (and sometimes large) bugs on some sites or applications. Of course, sometimes this is a developer’s mistake, sometimes a designer’s mistake, but it happens that these guys did not understand each other sometimes. How to make designers and developers work more organized? Well, here are a few tips:
The designer should be careful about typography.
Google fonts are best. They are free, and everyone has access to them. Ensure that the designer systematizes all the headings used by him so that the developer understands which fonts he needs to use. Usually, this information is in the UI kit. Also necessary to use styles. In Figma, this is very simple. There is even a plugin that allows you to check the frame for elements without styles.
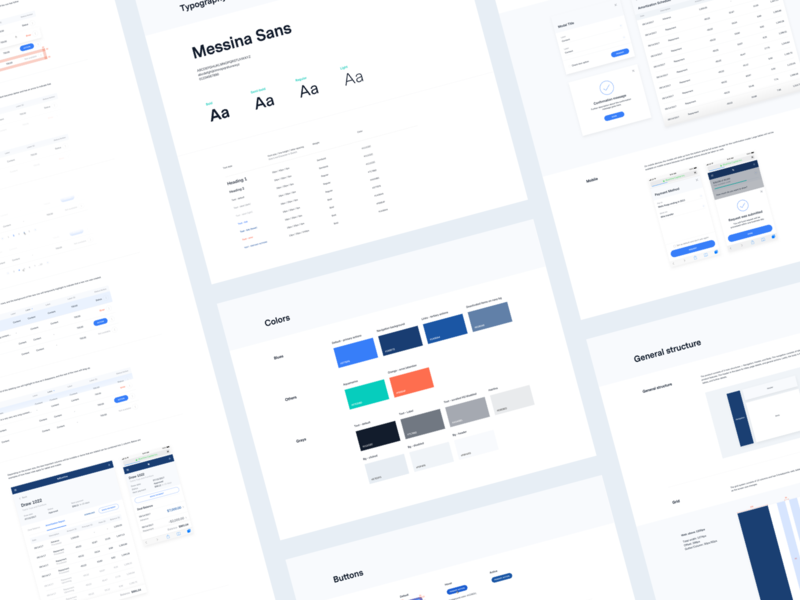
UI kit and documentation make designers and developers work together more efficiently.

As we already mentioned, the UI kit is essential for the developer. It must contain the following items:
– Color styles (they should also be in the styles of the project itself)
– Components (buttons, table elements, cards, icons, etc.). If an element has several states, they also need to be displayed
– Font styles
– Display the main indentation
In general, the bottom line is to tell the developer as much as possible. Otherwise, additional questions may arise and errors and issues, which is even worse.
Adaptive
Everything regarding the desktop needs to be designed for the mobile version as well. Yes, it happens that the same UI elements remain unchanged, but the font will change for sure. Therefore necessary for designers to contact the developer and provide him all information about the designed breakpoints. Ensure that all required data is prepared for transmission to the developer.
Image size and resolution
Everyone has long known what determines the speed of the website loading. Of course, from the size of its assets. On average, about 20% of the weight is taken by graphics and icons. Large images pull the entire site down, thereby not allowing it to be at the top of the search. That is why it is worth paying attention to image compressing, especially PNG files. TinyPNG can compress them. Remember this as a designer, and the developer will thank you very much.
Working with animation
Sometimes it’s not easy for a designer to explain exactly how the animation should work. Some services can help. CodePen is one of those services. This resource provides access to all the necessary information on animation, which will significantly simplify the interaction. If the designers in your team do not yet know what CodePen is, give them time to study it.
Direct interaction among designers and developers
It is an essential part of the work between designers and developers and the team as a whole. You always need to distinguish tasks and use programs such as Jira or Asana. She will make the work more systematic and transparent.
If the developers understand the designer’s idea, your project will be completed quickly and efficiently. As part of the Sweetcode Lab team, developers and designers work very closely together. Part is in the office, where it is effortless to explain one or another creative impulse of the designer. And some communicate in chats remotely. The main thing is that they are always in touch with each other. If you have ideas but have not yet found suitable developers and designers for the project, send us a message – we will help you.